COLUMNコラム
サイトマップとは?2つの種類や設置した方が良いケースを解説!
Webサイトを閲覧する際、Webサイト全体のページ構成が地図のように一覧になっているページがあると閲覧しやすいでしょう。サイトマップは、ユーザーの閲覧のしやすさだけでなくSEOにも重要です。
今回の記事ではサイトマップの役割や種類、設置した方が良いケースなどを解説します。
サイトマップとは

ここでは、サイトマップの概要やSEOに与える影響について解説します。
サイトマップの概要
サイトマップはユーザーや検索エンジンに、Webサイト内のコンテンツを分かりやすく知らせるためのファイルです。
Webサイトを構成している全てのページが分かりやすく記されているため、ユーザーが目的のコンテンツを見つけやすくなり、検索エンジンがサイト内の情報を認識しやすくなります。
サイトマップがSEOに与える影響
サイトマップを設置すると、Webサイト内にある各ウェブページがユーザーや検索エンジンに認識されやすくなります。
ユーザーに有益な品質の高いコンテンツを作成し認識させることで、Googleから高い評価を受け検索で上位表示が期待できます。サイトマップをうまく利用することで、SEOに良い影響を与えられるでしょう。
サイトマップは2種類ある

サイトマップには、ユーザー向けのHTMLサイトマップと検索エンジン向けのXMLサイトマップの2種類があります。
ここでは、2種類のサイトマップの特徴と役割について解説します。
HTMLサイトマップ
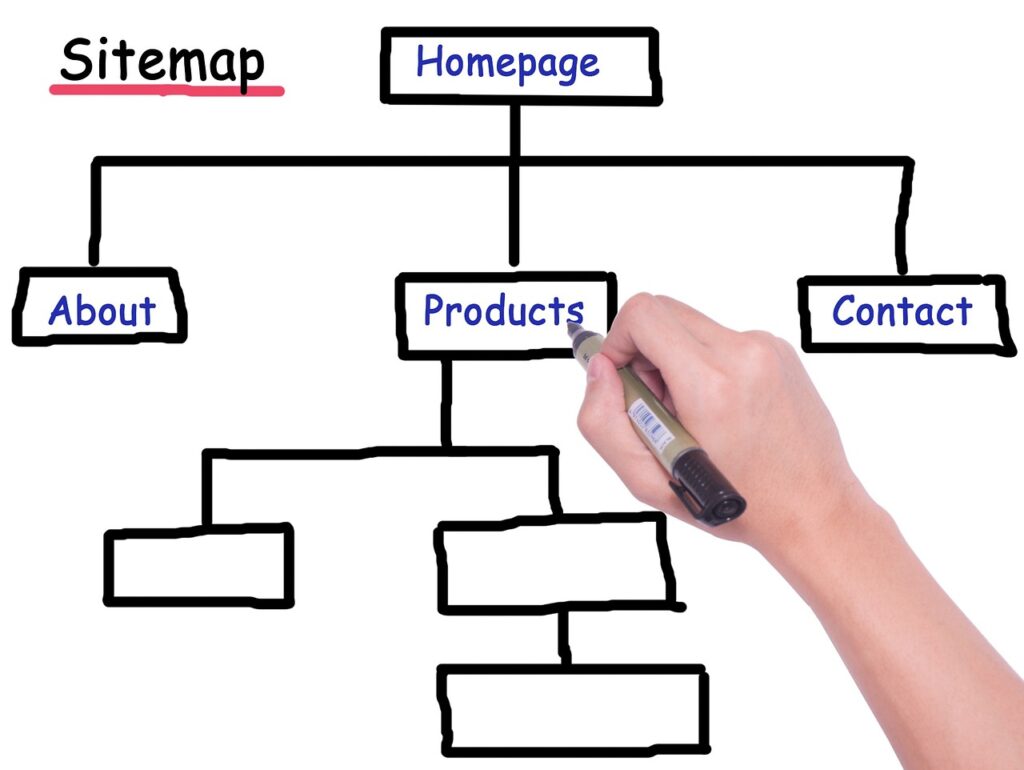
HTMLサイトマップは、Webサイト内の全てのコンテンツがカテゴリーごとにリスト分けして表示されるページのことです。HTMLサイトマップのリンクをクリックすると目的のページにたどり着けるため、ユーザーの利便性向上につながります。
サイト内のページが多くなってくるとユーザーは目的のページを探すことに苦労します。そこで上図のようなHTMLサイトマップがあるとスムーズに目的のページを見つけることができます。
また、大規模サイトの場合、サイト内で目的のページが見当たらずに迷子になるケースもあります。
XMLサイトマップ
XMLサイトマップは検索エンジン向けに作成されるものです。Webサイトの構造やコンテンツを検索エンジンに早く的確に伝えるためのファイルのことをいいます。XMLサイトマップを設置すると、検索エンジンのクローラーがサイト内をクロールするのが促されるため検索エンジンへの表示を早められます。
テキスト形式で、HTMLサイトマップのようにユーザーが目にすることはほぼありません。通常、クローラーは内部リンクを伝ってページ情報を取得しますが、XMLサイトマップがあると通常よりも素早く情報を取得することができます。
クローラーのサイト内における巡回を効率化するため、SEO対策として有効な手段といえるでしょう。
サイトマップの作成方法

サイトマップの作成方法は「手動」と、「ツールやWordPressのプラグインによる自動作成」の2種類です。
手動で作成する場合は手間と時間がかかり、不具合が生じる恐れもあります。そのため今回は、ツールやWordPressのプラグインを利用したHTMLサイトマップとXMLサイトマップの作成方法を解説します。
HTMLサイトマップの作り方
HTMLサイトマップを作成する際はツールやWordPressのプラグインの利用がおすすめです。特にWordPressのプラグインは便利なため、Webサイト運営をWordPressで行っている場合は利用してみてください。
代表的なプラグイン「PS Auto Sitemap」を使用した、HTMLサイトマップの作成方法は以下の通りです。
- 「PS Auto Sitemap」を対象のWebサイトにインストールし有効化する
- 設定にある「PS Auto Sitemap」を開き設定を進める(サイトマップのデザインや載せたくないカテゴリーやページの設定など)
- 設定画面の一番下に表示されるショートコードをコピーする
- 固定ページを新規作成し、エディタをテキストにした後にショートコードを貼り付ける
- 固定ページのタイトルを「サイトマップ」などにし、「公開」をクリックする
- 公開したサイトマップのURL欄からポストIDを確認する(post~の数字の部分)
- 設定にある「PS Auto Sitemap」を開き、「サイトマップを表示する記事」という入力 欄に先ほど確認したポストIDを入力する
- 「変更を保存」をクリック
XMLサイトマップの作り方
XMLサイトマップは「自動生成ツール」か「WordPressのプラグイン」を使用して作成します。それぞれ作成手順は以下の通りです。
自動生成ツール「sitemap.xml.Editor」での作成方法
- sitemap.xml.EditorにログインしサイトのURLを「PCサイトマップ(sitemap.xml)を作成」欄に入力する。
- オプション設定を行う(最終更新日、サイトの更新頻度、優先度など)
- 「サイトマップ作成」をクリックした後、サイトマップが生成されたら「Sitemap.xml」をクリックする
- sitemap.xmlファイルがダウンロードされたら、ルートディレクトリにアップロードする
- XMLファイルマップをGoogle Search Consoleに登録する
WordPressのプラグイン「Google XML Sitemaps」での作成方法
- プラグイン「Google XML Sitemaps」をWordPressにインストールし有効化する
- コンテンツを新たに公開したり更新したりすると、その都度サイトマップが自動生成される
- XMLサイトマップが生成されるとGoogle Seach Consoleに自動送信される
Google XML Sitemapsを使用した場合、Google Search Consoleの登録まで自動で行われます。そのため、WordPressを利用しWebサイト運営をしている場合は、Goole XML Sitemapsを使用すると効率的です。
サイトマップを設置した方が良いケース

Googleのクローラーは、サイト内の各ページが適切にリンクされていればサイトのほとんどのページを検出可能です。
しかし、以下のようなサイトの場合は、クローラビリティの低下の恐れがあるためサイトマップを設置した方が良いでしょう。
Webサイトのサイズが大きすぎる場合
Webサイトのサイズが大きすぎる場合は、Googleのクローラーが新しく公開されたページや、更新されてすぐのページを見逃してしまう場合があります。
この場合はサイトマップを設置した方が良いでしょう。
新しくWebサイトを作った場合
まだ新しいWebサイトは外部からのリンクが少ないことが想定されます。Googleのクローラーはページからページへとリンクをたどりウェブをクロールするため、他のサイトからのリンクが少ないページはクローラーに検出されない恐れがあるため、サイトマップの設置が推奨されます。
立ち上げたばかりの新規サイトや全体的に外部リンクが少ないサイトは、クローラーの入り口が少ないためクロール対象から漏れてしまう場合があります
リンクの効果を得られていない場合
どこからもリンクされていなかったり、きちんとリンクされていないページが多かったりするサイトは、サイト内のページが適切に相互に参照されないので、クローラーがページを見落としやすくなります。
この場合もサイトマップの設置が望ましいでしょう。
リッチメディアコンテンツを含むWebサイトの場合
動画や画像といったリッチメディアコンテンツは、テキストデータが少ないためクローラーが情報を検出するのが苦手な傾向があります。
検索エンジンに早く適切に情報を伝えるため、サイトマップを設置することが推奨されます。
サイトマップを設置しなくても良いケース

サイトマップの設置は絶対に必要というわけではありません。
Webサイトの構造や状態などによっては無理に設置しなくても良いケースもあります。サイトマップを設置しなくても良いケースは以下の通りです。
ページ数が500ページ以下の場合
Webサイトのページ数が少ない場合は、サイトマップを無理に設置する必要はありません。
Googleでは、「サイト内のページ数がおよそ500ページ以下だとサイズが小さい」とし、サイトマップの設置は必要ないとしています。そのためサイトが500ページ以下の場合は、無理にサイトマップを設置する必要はありません。
画像や動画をあまり盛り込んでいない場合
画像や動画があまり盛り込まれていないWebサイトは、無理にサイトマップを設置しなくても良いでしょう。
実際にGoogleでは、検索結果に表示させたいメディアファイル(動画や画像)が多くない場合は、サイトマップの必要はないと発表しています。
リンクが既に適用されている場合
サイト内のリンクが既に適用されている場合も、サイトマップの設置は必要ありません。
クローラーはWebサイト内のリンクをたどり各ページの情報を取得していきますが、リンクが適切に適用されていればサイトマップがなくても情報が取得可能だからです。
見やすいサイトマップを設置しよう

サイトマップを設置する際は、見やすいサイトマップの作成を心がけましょう。見やすいサイトマップは、ユーザーが見やすくクローラーに検出されやすいためより効果的です。
見やすいサイトマップにするには、ユーザーにサイトの情報を分かりやすく伝えるためにカテゴリーごとに色分けをしたり、階層構造を可視化したりするなどの工夫が必要です。また分かりやすい位置に配置することも大切です。
一方で見にくいサイトマップは、サイトマップに行けなかったりクローラーに検出されなかったりし、十分な効果を得られないでしょう。
まとめ
サイトマップを設置することで、ユーザーの利便性が向上しSEOに良い影響を与えられます。
HTMLサイトマップはユーザーがサイト内の目的のコンテンツを見つけやすくし、XMLサイトマップはウェブページが検索エンジンに表示されるのを早める効果があります。
運営しているサイトの状況に応じて見やすいサイトマップを設置し、ユーザーや検索エンジンにとって分かりやすいサイト作りを心がけましょう。
